This is the final result how to add content relations filed to an existing content type and override or customize the image template (tested with ezplatform 1.3 and ezplatform 1.4):
With eZPlatform we can easily create content types and also create the corresponding Twig templates to render content.
In this video you can learn how to create content types in the eZPlatform Backend UI:
Once the new content type is created you should then create the Twig template to get the content of the different fields.
You can follow the instructions in this video tutorial and see how to create a content type template:
You find the basic code example here: https://gist.github.com/ramzi-arfaoui/abbf0cdcfb3bf29c9a293e76b352d455 (doesn’t contain the content relations example)
You can browse or download the whole bundle from here: https://bitbucket.org/Ramzi-Arfaoui/ezplatform-project-bundle/src (the content relations definition and template are available here)
Content type definition is also available here: http://www.screencast.com/t/WnwchfxA
As example how to override a template field , we wil examinate images added as content relations (Multiple) [ezobjectrelationlist]. In the programming language we call this type of relations “related objects”.
The ezobjectrelationlist field type content relations is defined as following:
Name:(required) to display it later when editing a content item.
Identifier:(required) unique filed name (maschine name) . Generally lowercase without special characters or spaces.
Default location:(optional) from where we should add related objects. Outside this location it is not possible to add or bind any content. In our case images.
Allowed content types: (optional) if this is defined, the editor will be able only to add a specific content type(s). In this example we will only allow the editor to add image content type.
Here is an example from our vehicle content type. The editor is only allowed to add images from the Vehicule Images folder defined in the media library.
Expamle adding images within the content item:
Let see now the output result in the twig template using two diffrent functions:
|
1 |
{{ ez_render_field(content, 'images') }} |
|
1 |
{{ content.getFieldValue('images') }} |
Here is the output results:
In both cases , we get either the image names or the contentIds of the related objects. But we need the whole content of the image like the image itself and the alternative text.
To have this informations we have to get the image content from the available contentId. This is possible when using the ez_content controller
|
1 |
{{ render( controller( "ez_content:viewAction", {"contentId": 123, "viewType": "line"} ) ) }} |
More information about the ez_content controller can you find it also here: https://doc.ez.no/display/DEVELOPER/Content+Rendering
Using this controller we can now extend the vehicle twig template:
|
1 2 3 4 |
{% set contentIds = content.getFieldValue('images') %} {% for contentId in contentIds.destinationContentIds %} {{ render( controller( "ez_content:viewAction", {'contentId': contentId, 'viewType': 'line', 'params': { 'class': 'img-responsive' } } ) ) }} {% endfor %} |
|
1 |
{# we can also store the above loop code in another twig template and then we just included here, so that we can re-use it for other content types to render something like gallery,carousel or header images #} |
More template functions are available here: https://gist.github.com/ramzi-arfaoui/797e56d25f203420ee1634db09c58a55
The viewType option allow us to override the default template for common view types.
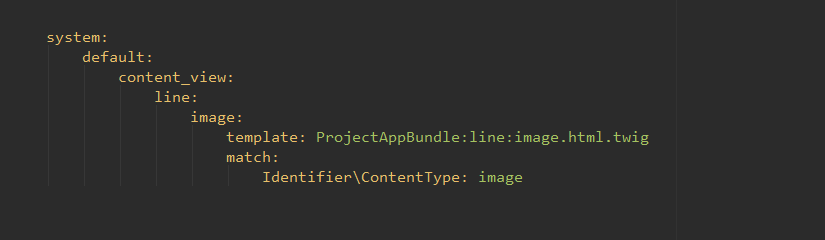
So now we open the ezplatform.yml and we add following code:
|
1 2 3 4 5 6 7 8 |
system: default: content_view: line: image: template: ProjectAppBundle:line:image.html.twig match: Identifier\ContentType: image |
You have to customize the template line with your bundle name and you can use also a diffrent name for you twig template or your view Type.
Using the code above we can get the image content object using the default ez_content controller . At this step you can economise your time to write your own controller.
let define now the twig template. this must be located within the line folder:
|
1 2 3 4 |
{# image.html.twig #} {% if content.getField('image').value %} <img class="{{class|default('')}}" src="{{ content.getField('image').value.uri }}" alt="{{ content.getField('image').value.alternativeText }}" /> {% endif %} |
class: we have added the ‘img-responsive’ class from the vehicle twig template. Per default is empty (|default(”)).
src: contains the image path. This is also the general use to get an image path.
alt: is defined in the image content type.
This is now the final html source code :
|
1 |
<img class="img-responsive" src="/var/site/storage/images/3/9/1/0/193-4-eng-GB/vw_2.jpg" alt="my alternative text" /> |